
In this blog, we are going to learn how to code an auto writing text in javascript. We are going to make something similar to these ones here. Typeitjs.com
We are also going to build it in HTML, CSS and JavaScript.
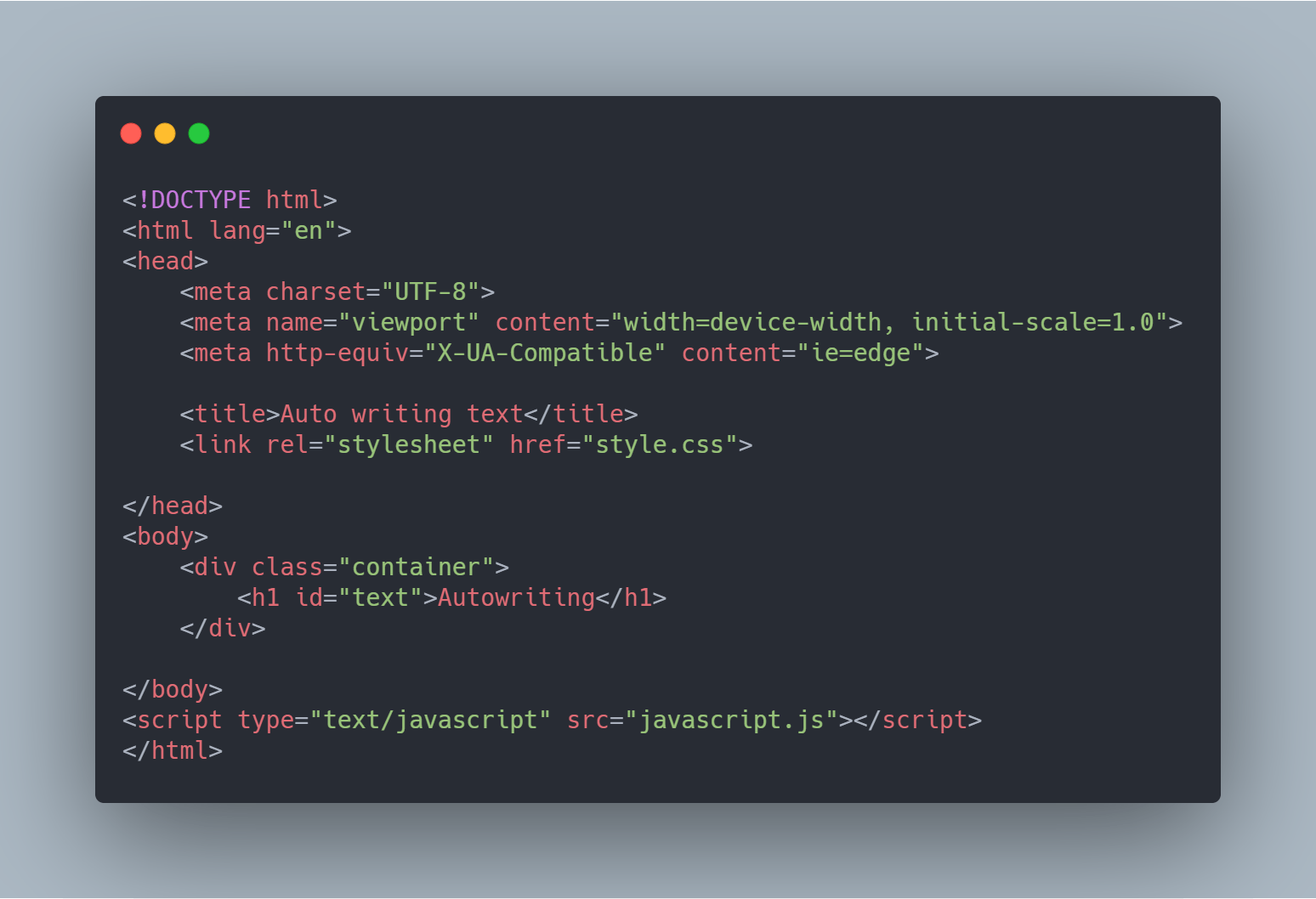
HTML
First, we need to set the HTML then style it later with CSS

After setting the HTML we will now set the styling with CSS to make it more eye compelling
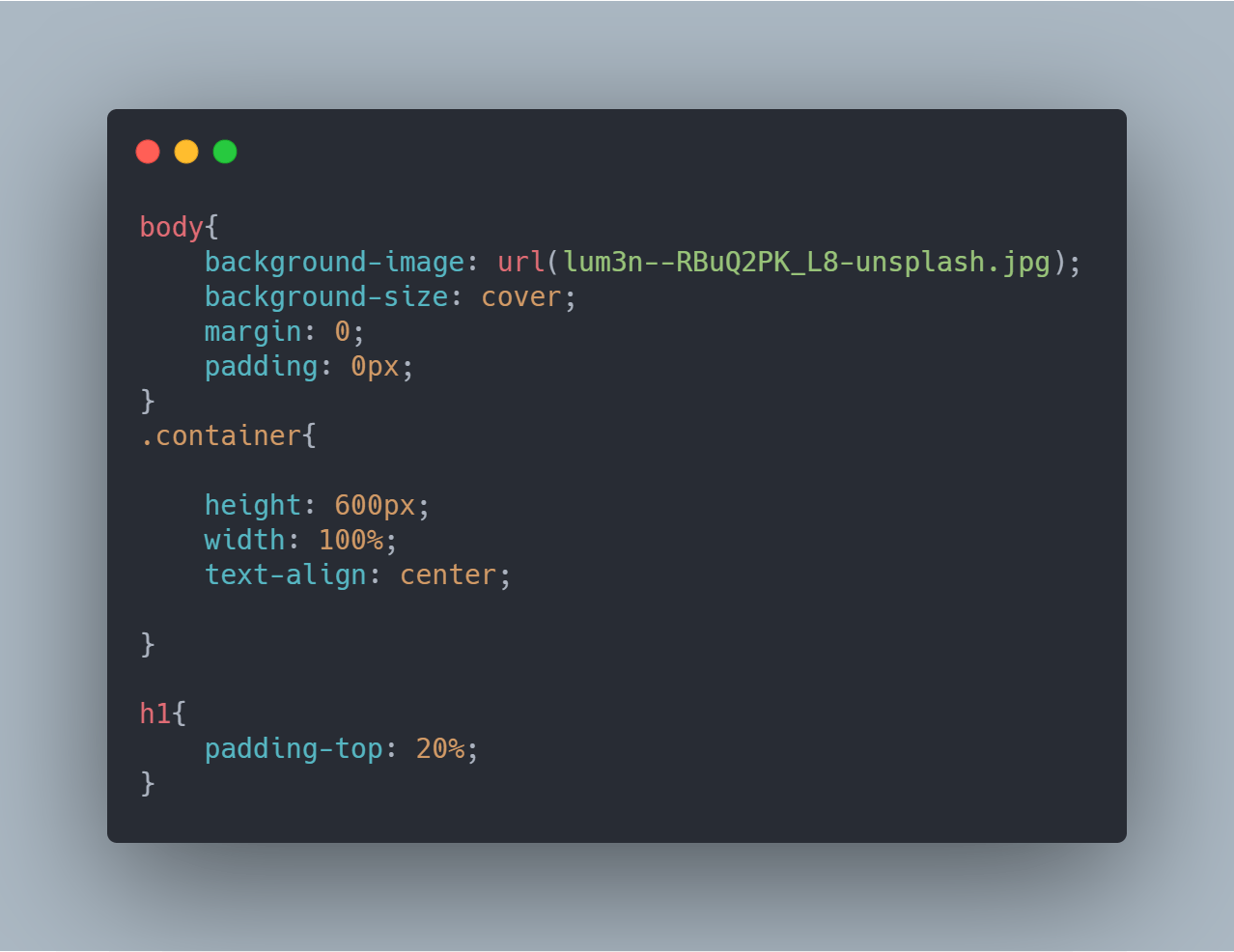
CSS
We will set a background colour and set the margin and padding to 0. We will target the container and style it with the class .container**
 JAVASCRIPT
JAVASCRIPT
The javascript will add the auto writing effect to the word
 This will get the element id ‘text’ and we store it into the const text.
This will get the element id ‘text’ and we store it into the const text.
 We now create a const prog that contains the text that will be written as the auto writing text.
We now create a const prog that contains the text that will be written as the auto writing text.

we will use this later in our function to loop through the text
We will call the function “write” and implement it to run after 115 milliseconds.

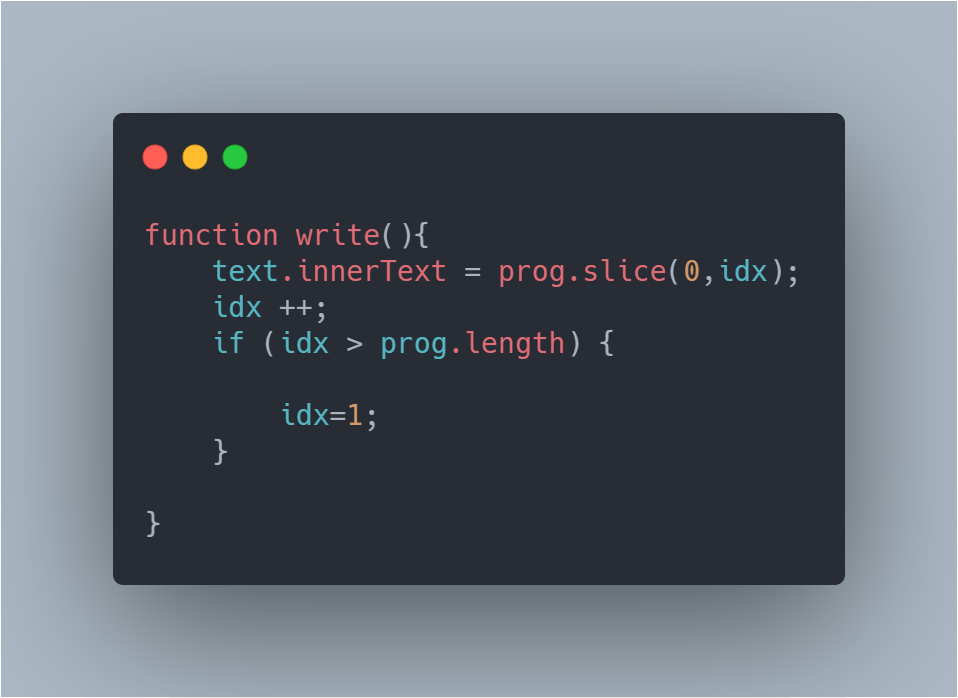
Function to write the text

You can check and download the source code on Github
Conclusion
Alright, that is it we have created a simple javascript auto writing text.
This is a nice simple project you can include in your projects and help you learn some amazing things about javascript.
If you found this article helpful please share.
Follow me on Twitter for more amazing articles. twitter.com/amjohnphilip