Forms are a greater and most convenient way of getting information from the user and processing the information for useful purposes.
In this article we are going to learn how to handle forms in VueJs.
In native HTML and JavaScript, Form handling can be frustrating at times but don’t worry Vue got you covered.
Vue comes along with this awesome data binding feature that ensures seemingless transmission of data between input values and input data stored.
VueJs also ensures easy data sanitization of inputs with the various available built in vue-directives and with the help of other libraries such as joi.
If you are not convenient with VueJs I would recommend you check out the vue documentation which is very great and easy to grasp and go along with.
Much of that now let’s jump in and see how the awesome Vue works.
Forms are basically one of the most common way to interact with the user. Some of the most common way to get user data through forms is the use of either inputs, text areas, radio, select and check boxes.
v-model Directive
VueJs provides the v-model directive that binds the user input values and selects with the vue data objects.
v-model keeps in sync the input values and the data object but we can prevent this by chaining it with the. Lazy event modifier.
Event Modifiers
The.lazy event modifier will prevent the from syncing with the data object and only update the respective data object after the change event.
What is amazing about the v-model directive is that we can also chain together to it some event modifiers such as the .trim or .number.
What.trimevent modifier does is that it automatically removes white spaces from the input values and it is great for sanitization purposes.
The .number event modifier automatically typecasts the input value into a number. This is applicable for let’s say properties like age.
Code Example
<template>
<!-- @submit.prevent -- prevents the form from refreshing the page
and bubbling around -->
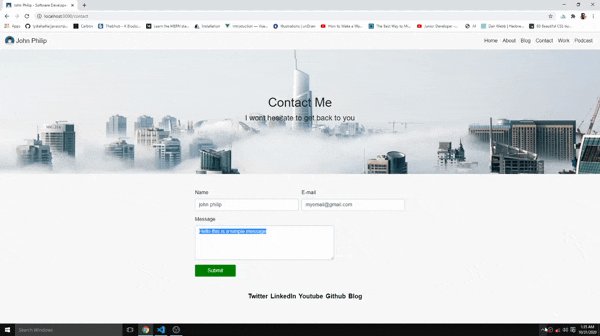
<form @submit.prevent="formSubmit">
<input
type="text"
placeholder="enter name ..."
v-model="contact.name"
/>
<input
type="email"
placeholder="enter e-mail ..."
v-model="contact.email"
/>
<button type="submit">Submit</button>
</form>
</template>
<script>
export default {
data(){
return{
contact:{
name:'',
email:'',
}
}
}
}
</script>
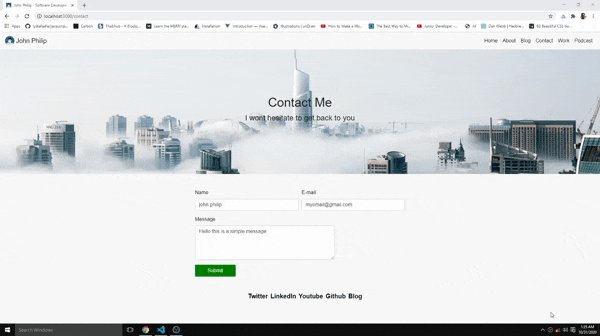
The we need to wrap our inputs into a form html element tag. I know a lot of people ignore this but it is a good practice.
After coming up with the input markups, we need to link the v-model directive that will bind our input values to the data object.
Remember we have created a contact object to house all our input data values. So in our v-model directive we will reference to the respective data as contact.name or contact.email for the respective input values.
We have also created a submit button to handle the submit.
In the form html element tag, we will add the @submit.prevent this will ensure that the form only sends the data on pressing the submit button or pressing enter.
I have chained it with the .prevent which is built in vue to prevent the form from refreshing the page and jumping around.
On the submit it will require a method that will handle the input values on submit. In the case we have specified a method called “formSubmit”.
<form @submit.prevent="formSubmit">
We can now create a method called formSubmit which will handle the inputs values whichever way we want.
We can send the data to the backend for storage if we want or just show back to the user what they have entered.
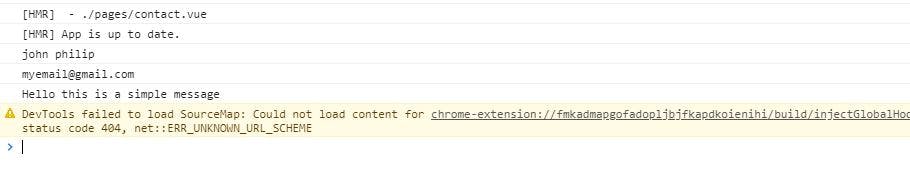
In our case we are going to log the input values into the console.
Remember it is not necessary to pass in the event (e) as a parameter in the formSubmit function as in the case of vanilla JavaScript or React.
A Vue method is a function associated with the Vue instance.Methods in Vue should always be an object.
They're incredibly useful for connecting functionality to directives for events, or even just creating a small bit of logic to be reused like any other function. from css tricks.
methods:{
formSubmit(){
// log out the input values in the web console
console.log(this.contact.name);
console.log(this.contact.email);
// reset the data object values to empty strings
this.contact.name='',
this.contact.email='',
}
}
Remember to reference to the data object using this or else Vue will through you an error.
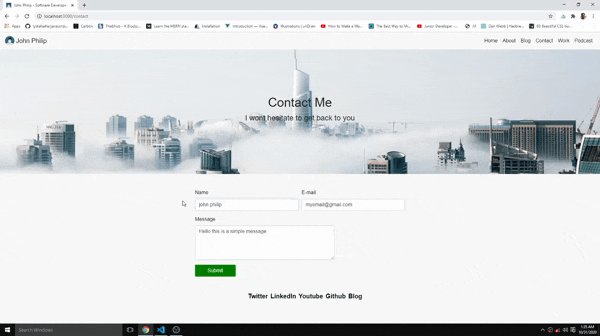
We can then set the default data values in the contact object to an empty string. This is to prevent the input values from showing up in the input fields after form submission.
See below

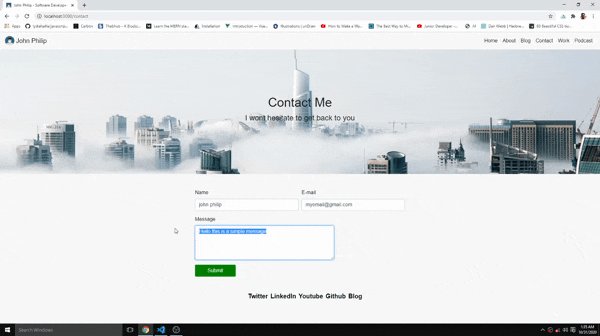
If we console.log we will get the data on our web console.
This is what we get in our console

Conclusion
Vue makes it a bit easy to handle forms with the vue-directives and event modifiers which makes it very great to me.
Thank you for following along this article, if you found it helpful it wont hurt to give a comment down below and share this blog.
That would mean all love for me.
Just to say that I have posted my first ever YouTube video tutorial on making authorization header request in NuxtJs go ahead check it out and give some feedback.
Until next time PEACE.